
Using other JavaScript Frameworks
You may wish to use your own controls either to enhance the WebMaker controls or include new controls. You can include controls from attribute-based control frameworks such as Dojo. WebMaker uses Dojo for some controls such as, Currency Amountand
Accordion. JQuery is also used for
Paging Tableand
Charts, and Google is used for the
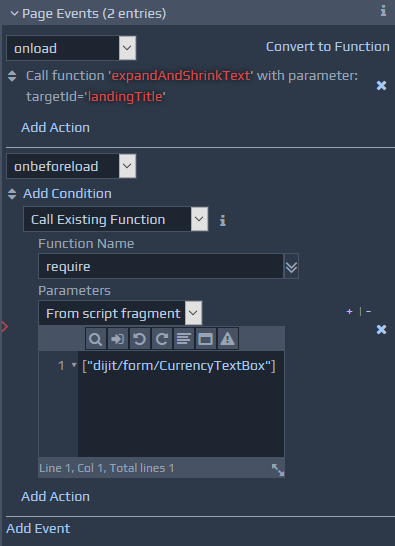
Maps. To use other JavaScript frameworks you need to use the Page Onload Events section and the Custom Attributes section within the Properties tab. In the Page Onload Events section you need to enter the Dojo
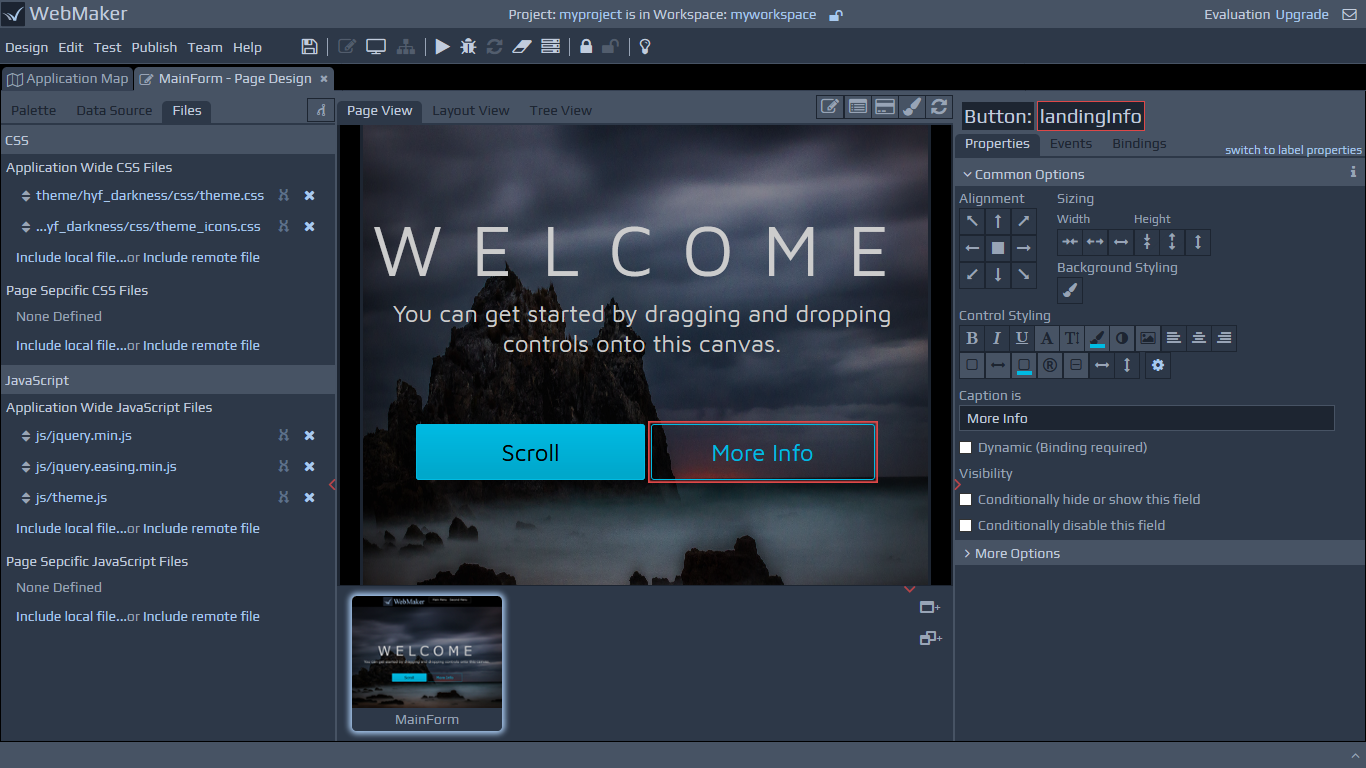
requiresscript calls to ensure the correct controls are included for use. You can access the Page Onload Events section by clicking on the top-level Page Details icon on the panel above the Page canvas. By default, the relevant Dojo script files are included within WebMaker when elements are dragged on from the Palette on the left hand side.
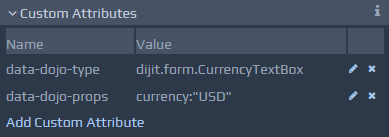
 You can also include script files of your choice within the Files tab. Once this is done you can simply include attributes by specifying their name-value pairs under the Custom Attributes section of the Properties tab. A version of the JQuery files is pre-loaded.
Please refer to the section on Custom Attributes later in this guide for more details.
You can also include script files of your choice within the Files tab. Once this is done you can simply include attributes by specifying their name-value pairs under the Custom Attributes section of the Properties tab. A version of the JQuery files is pre-loaded.
Please refer to the section on Custom Attributes later in this guide for more details.