
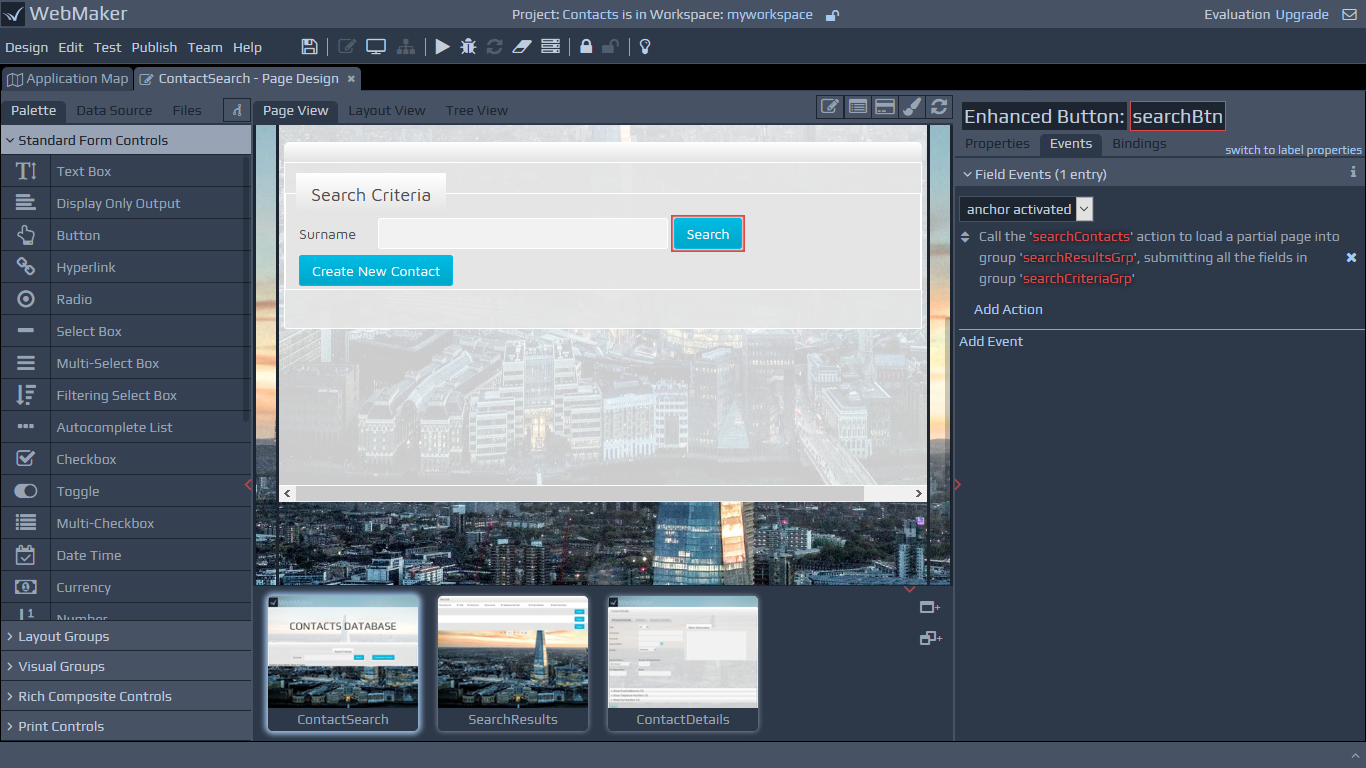
Event Trigger
The Field Events section is opened by default, but the Label Events section can also be viewed if required. The section show/hide bars display the number of event actions present.
Creating and Managing Events
To add a new event, you simply click the Add Event link. This adds a new event section and opens up a number of parameters for the event. Information for each event is displayed in two modes. When 'clicked away' from the event, a natural language summary of the event is displayed. Clicking an event summary opens the detailed view of all available parameters.
You can move and reposition items by dragging them. If you want to create a copy then press and hold the Ctrl key and drag and drop the event you want to copy.
The first select box in edit mode is the event trigger list, which is used to set the event you are interested in handling. This list of events includes standard web page events, such as when a button or link is clicked (onclick), when a key is pressed (
onkeypress), when a cursor is hovered over a field (
onmouseover), when a field value is changed (
onchange) and so on. Table of Field or Group Events:
| Event | Notes on Use |
onchange, onfocus, onblur, onclick, ondoubleclick, onrightclick, onmousedown, onmousemove, onmouseup, onmouseover, onmouseout, onkeydown, onkeypress, onkeyup, ontouchstart, ontouchmove, ontouchend, ontouchcancel |
Standard Events available for use against controls, labels and groups. |
Event Condition(s)
Actions that result when Events are triggered can be made conditional. Conditions are structured in an IF THEN ELSEformat. Table of Event Conditions
| Condition | Notes on Use |
Form Validates |
This validates form data and is typically used with data submission actions to ensure data is valid before submission to the server (Requires server controllers). |
Group Validates |
Performs validation against all Fields within a Group. |
User Confirmation |
A popup window, requesting confirmation from the user before actions are undertaken. |
Value Check |
Allows one or more field values to be checked. The actions will only be processed if the check is true. If an ELSE has been defined, then that section will be processed if the check is false. |
Key Check |
Applicable for onkeypressevent. The condition will check to determine which key was pressed to trigger the event, and only allow the actions to be executed if it matches the specified key. There is a pre-defined entry for handling the common Enter Key Pressedscenario. You can also enter the character you want to check for (e.g. 'a'), or the key code for non-character keys (e.g. '34' for page down). |
Call Script Function |
Allows the invocation of a Javascript function, passing in any required parameters. The boolean return value is used to decide whether to execute the actions or not. |
Custom Check |
Invokes a custom Javascript fragment, which should return a boolean value, to enable a decision to be made on whether to execute the actions. |
Event Actions
Each event can have any number of actions linked to it. When editing an action, the first select box shows a list of all available actions that can be performed. Selecting an option provides a set of additional fields. The type and number of fields will depend on the type of action selected. In general, the section will provide a set of drop-downs that enable you to decide how to indicate the values for a given action. For example, for the most common action Form Submission (Requires server controllers), you will see an Action drop-down. You can select Show actions to view the list of predefined actions or select Enter action name to enter your own free-text action name. This action indicates where the data from the Page will be sent when the data is submitted.
The list of available actions are listed below:
Alert Message - Displays an alert message a popup dialogue. The message can originate from a combination of strings, values of fields, dynamic data, Display Variables, etc.
Ajax Submission (Requires server controllers) - Provides the ability to submit part of a page asynchronously and refresh another part independently, without having to refresh the complete page. Similar to the Form Submission method, the Ajax Submission requires an Action. Please Note: that the Action drop-down will contain a combination of the actions available from the partial page and the actions available from the main full page that contains the partial page. The targets for such actions can be other pages or server controllers. If you have not yet defined any page actions or targets for such actions, you can use the New link to create new actions and select/create new target Pages or Controllers for your actions. The Source Data option determines whether the submission should be made using the whole form data or data from a specific group. This action also requires a Target Group, which indicates the group on the page where the results from the asynchronous call will be placed. This should be an empty group that is simply a container for the HTML content that will be returned for the partial page. The palette has an example group for this purpose. Finally, each AJAX Submission action provides the Validate option in the same manner as for the standard Form Submission action.
Change Label Text - The Labels for Fields and Groups can be changed using this action. It is possible to concatenate values of fields and strings together, to form a Label, e.g.
Orders Not Processed (5), where the number comes from Bindings to a Field (Requires server controllers). Change Styling - This action can be used to change the styling for Target Fields, Groups or other HTML elements. The Target option
Enter component nameallows entry of IDs for HTML elements. The Target option
Enter CSS Selectorallows arbitrary CSS selectors to be used to identify collections of elements to which the stated style information can be applied, removed, etc. Form Submission (Requires Server Controllers) - This is similar to the standard form submission action used by browsers to submit form data. If you have already defined actions that originate from this page then they will appear for selection. You can use the New link to create new actions and select or create new target Pages or Controllers for such actions. You can also choose to validate data prior to submission. If validation based on server data is selected, you will need to enter a Bindings entry. Perform Calculation - Performs a calculation across one or more fields, including repeating fields such as a column of numbers in a table. Custom Script - Can be used to invoke arbitrary Javascript. Call Existing Function - WebMaker attempts to parse Javascript comments to build a list of the available script functions from included Javascript files. Please see this entry on the WebMaker Forum, which provides additional information on the approach for documenting functions to enable their appearance for selection here. Once you have selected a function, the list of required parameters will be shown. You can specify the origin of these parameters (static values, other fields, dynamic data, etc). If your function has not been parsed you can still type its name directly, and then manually configure the required parameters. Raise Field Error - Typically used in conjunction with Conditions, this action can be used to raise errors against specified fields. The display characteristics of the error messages are determined by the Error Settings, defined against the page properties. Reset Fields in Container - Enables groups of fields or fields within the whole form to be reset to values that were present upon initial page display. This action can also be used to clear all fields. Set Display Variable - Display Variables can be useful for storing information at intermediate steps. They can also be used for creating language-neutral text, which can then be used at runtime by the WebMaker translation mechanism for multi-lingual applications (Requires server controllers). Display variables can be created as required by using the New link. They can also be setup within the Page Events section. Set Field Value - Can be used to set values for fields. The Determine Value list provides different options to indicate the origin of the value that needs to be assigned to the target field. By using the + button you can concatenate multiple strings to provide the final value to set in the target field. Stop Processing Event - Stops the processing of any further actions within this Event. Target URL Location - This action is for anchor activated events, typically originating from controls with hyperlinks. This action can invoke standard URLs. Target URLs can be determined by selecting actions defined as originating from the page already, with submission method set to URL Parameters. Arbitrary URIs, can also be used and such URIs can be determined at runtime using bindings to runtime data (Requires server controllers). If you created any Set Value actions for this event then these will be converted into parameters and appended to the URL. In this case, the set value option, which allows the value to be obtained from other fields, does not apply. Toggle Group Visibility - Hides or Shows a group, including the ability to Animate the effects of this action.